Graphics Wizardry
This page describes various graphical enhancement and generation techniques that can be useful for OHRRPGCE-targeted graphics, in a relatively software-agnostic way
Contents
Enhancement[edit]
No commentary on drawing skills is made -- it's assumed that you are generally happy with your graphics before you take any of these steps to ensure they import optimally
You can however, take precautions when drawing to make this step easier.
Using GIMP and the GMIC plugin for GIMP is recommended (as GMIC provides a known high quality implementation of most of these filters. It also makes it easy to place the result of a filter in a new layer so it's easy to combine bits by erasing or layer masks.)
Common prerequisites:
- A palette appropriate for your software, containing the colors from your game's master palette
- An experimental attitude :)
Scale[edit]
This is a section about what scale to apply filters at.
Some general cases:
- after scaling an image down (from eg. a scan, or digital art), sharpening is often useful. a scaledown, sharpen, scaledown, sharpen,.. cycle can be helpful, as by the time you reach the final scale, the features are highly exaggerated (which is in accordance with general principles of pixel art -- exaggerating features in order to communicate more effectively)
- bilateral filtering is mostly useful to apply at the final size (and this is also wise because it's a fairly slow filter.)
- skeletonization is mostly useful at the final size only.
Greyscale colorization[edit]
For attacks particularly (since they often use only 1 or 2 color ramps), it can be very effective to draw in greyscale and colorize the result. With filters like GIMP's 'sample colorize', you can control exactly what regions get colorized and the exact colors they will use. This allows you to draw the original greyscale in full 256 levels using eg. MyPaint, with assurance that the result will not have too many colors, nor colors that are inappropriate for the master palette you're using, but rather exactly the colors you choose.
Re-indexization[edit]
When you want to apply an effect that is not usable on a indexed image.. (Many of the effects on this page fall into that category)
If you want to keep the same palette (eg. you have already imported it into OHR):
- Duplicate the image
- do your processing (eg GMIC Anisotropic Smoothing with Anisotropy=1) on the duplicate
- Edit->Copy the duplicate.
- Edit->Paste onto the original
The quality attained depends on the software you are using -- how well it matches colors.
If you don't want to keep the palette:
- convert to RGB
- do your processing
- convert back to indexed
Pre-indexization[edit]
Pre-indexization is a process where you
- index your tileset or background to the master palette you are using (this process is commonly known as 'convert to indexed' or 'convert to 8bit'), possibly with dithering or otherwise using your software's superior features.
- Convert the image back to RGB/24bit
- Save the final image, ready for import.
Indexizing your backgrounds or tilesets in a paint program allows you to review and adjust them easily, with the assurance that when you import them, they will look exactly the same as they did in the paint program.
It can also be used for sprites (however you will probably want to copy a subset of the colors in the master palette into a sprite specific palette, and index to that. And for sprites, if you are going to use any dithering it must be ordered/fixed dithering.)
In GIMP, you can still reorder the sprite palette after indexizing (right click in the 'colormap' dialog and select 'colormap rearrange')
Video Tutorial by Chronoboy -- for importing the master palette of your RPG into GIMP. Essentially,- export a tileset
- load the BMP in GIMP
- import a palette from the loaded BMP.
Skeletonization[edit]
Skeletonization is a filter which thins lines. The implementation in GMIC (which is found in the 'Contours' section) thins lines as far as possible without breaking them (ie. makes a clean 1px outline version). This eliminates a lot of lumpiness.
While this filter becomes less useful the more complex your lineart becomes, in general it is a good time saving measure for preparing rough pixel linework from scans or sketches.
Notes:
- Skeletonization typically works on the basis that white = solid. Therefore you will often need to invert the colors of your lineart before applying skeletonization.
- Skeletonization is a binary filter. If you have a greyscale image, you may want to first threshold it to black + white if you want finer control over the initial image used in the skeletonization process. Otherwise it will do a default thresholding operation.
Bilateral Filtering[edit]
Bilateral Filtering controlledly blurs pixels together according to their similarity. The result is
- edges are preserved (the output usually appears sharper than the input), and..
- color regions are simplified into comic-like banding
The general effect is that the appropriate colors to index to are approximated, and pixel clusters become more optimized and expressive.
Notes:
- small highlights tend to disappear and you may need to restore them
- Segmentation has similar applications, however it tends to be less useful at a small scale.
- Can be pretty useful when you have a picture of a reference material and you want to get an approximation of how many colors to use and how to distribute them
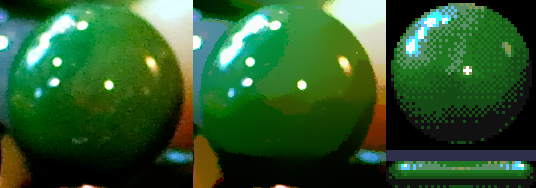
In the above example of using Bilateral filtering to highlight overall surface colors and color distribution, the original picture is on the left, the bilateral-filtered image is in the centre, and two sprites based on it are on the right. (more colors could have been used to smooth it (only 10 inc. background are used); this is left as an exercise for the reader ;)
Unsharp mask[edit]
Paintings and scans often are less sharp than are appropriate for sprites. Running 'unsharp mask' to sharpen them at an appropriate point can help. Yes, unsharp mask makes things sharper :)
Notes:
- the default settings tend to be too much for sprites. I recommend reducing the ('strength' or 'amount').
Auto-antialiasing[edit]
Some auto-antialiasing methods are available, depending on what software you use. Antialiasing smooths the appearance of curves so they appear less stairstepped and more smooth. It can be useful for backgrounds, mainly.
- the GMIC page provides a GMIC filter specifically for this purpose; it is the highest quality such filter that the author (NeoTA) knows of.
- There is a method which involves scaling up the image 3x, using Scale3x (Available in GMIC, or via a commandline tool, or using this in GIMP)